Introduction
근래의 Web 기술 트렌드라는 몇몇 컬럼을 읽다 보니 눈에 걸리는 용어가 보여 간단히 내가 이해한 수준에서 적어 둔다. 몇몇 용어는 새로운 가치를 담았다기에는 무리가 있어 보이기도. 이외 SSG, MDX, ZTA 등 일부는 이미 오랜 용어이지만 이제야 이해했기에 함께 적었다. MDX는 그렇다쳐도 SSG는 나타나 인기를 끈지 10년이 넘은 듯 한데, 뒤쳐진 내가 좀 부끄러워지기도.
아래는 용어 정리를 하게 만든 컬럼 중 일부이다.
PWA(Progressive Web App)
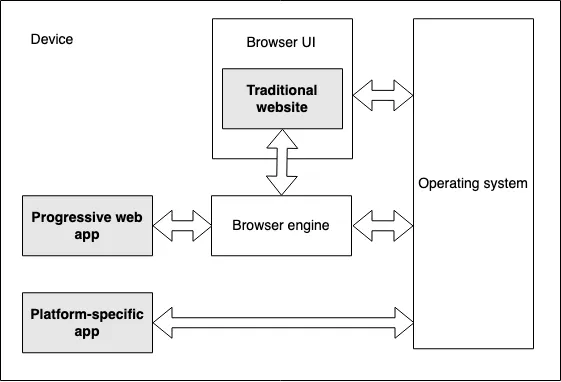
smartphone 초창기부터 계속 이어지던 web으로의 phone app 기술 단일화 - cross platform 개발의 또 다른 시도인 듯. 그나마 기대했고 성과를 내는 듯 했던 Reactive Native, Flutter 조차 어려워 보이던데… PWA는 그래봤자 browser를 그대로 쓰는 web app이라 이질적 UX나 늦은 반응성 문제를 얼마나 해결하는지 의문.
구조적으로 browser가 native 관련 지원을 해야 할 텐데 Android에서는 Google이 PWA tutorial까지 만든 상황이니 그렇다 쳐도, Apple의 경우 이에 대해 공식적인 지원에 대한 언급을 찾기 어려울 뿐 아니라 많은 부분이 지원 안되는 모습을 보이는 도표마저 보이는 중.
•
web 관점: web 기술 기반의 단일 codebase, web에서 직접 접근 가능
•
native 관점: home 화면 icon, app store 기반 설치, background mode / offline 동작, (OS 또는 server) push notification, (browser UI 없는) 전체 화면 동작
ZTA(Zero Trust Architecture)
주어진 환경이 어떠한 보안 서비스도 제공하지 않음을 가정하는 아키텍처. Zero trust security model로도 불린다고. 보통 각종 보안 서비스(e.g. firewall, subnetting, IPS 등)가 설치된 private network에서 서버 기반 서비스가 동작하곤 하는데, Zero Trust Architecture에서는 이들 보안 서비스를 자체적으로 구현해야한다는 의미가 될 듯.
이런 불편한 아키텍처가 뜬 이유는 이식성 요구가 가장 큰 이유가 아닐까 한다. container 등의 환경 가상화가 일반화되어 상황이 이를 부추겼겠고. microservice간에도 mTLS를 사용하라고 권장하는 service mesh의 주장을 떠올리기도 한다(cross availabilty zone 기반의 서비스 간 통신 시 packet 노출 위험 제거 등의 용도).
Headless Architecture
CMS(Content Mangement System) 분야에서 근간에 잘 쓰이는 용어인 듯 한데, 이건 정말 대단할게 전혀 없다. 그냥 backend와 fronend를 API를 통해 완전히 분리하는 것이라고. headless에서의 head는 frontend의 무엇을 의미하는 것으로 대강 backend API가 frontend context를 배제하는 정도로 이해된다. 근데 이건 API 설계 시 당연한 일 아니었던가? 달리 말하자면 CMS 쪽에선 그간 이와 같은 분리가 잘 안 일어났던 듯. WordPress가 그랬다고.
Multi-Runtime Microservices
Headless Architecture도 그랬지만 이것두 머 굳이 새롭게 만들 필요가 있나 싶은 용어다. 다수의 microservice를 운용할 때 각 microservice의 runtime, 즉 언어 플랫폼을 다양하게 가져가는 것을 의미. 시스템이 커질 수록 여러 이유로 단일 종의 runtime를 유지하기 어렵기에 이 때 서비스 각기 이를 달리 가져가는 건 당연하다. HTTP, gRPC 등 서비스 간 통신에 runtime 중립적 기술이 사용되는 게 그냥 만들어진 것인 줄 아나.
MDX(markdown + JSX)
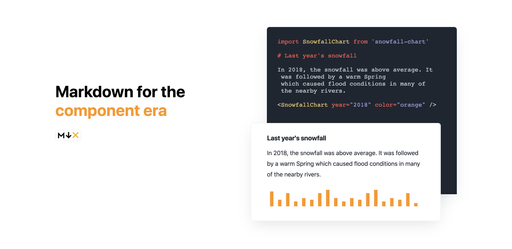
근래에 CMS 도구로 뜨는 듯한 Docusaurus를 보다가 알게된 거. 근래의 CMS 트렌드는 대강 git + markdown + SSG(Static Site Generation) 인 듯 한데, MDX는 markdown에 React component를 추가한거라고(SSG 설명은 아래에).
markdown이 편하기는 하지만 어쨌건 비정형 visualization 표현에는 한계가 있기에 이를 보완하기 위한 기술로 보인다. 문제는 markdown 문법이 익히기 쉬운 반면 React는 React 개발 경험이 없는 이상 익히기 어렵다는 점. 그럼에도 비정형 visualization까지 포함된 문서화를 위해 이만한 옵션은 없어 보인다.
SSG, 특히 SSR과 비교하여
이름도 내용도 유사한 두 개의 용어 SSR(Server-Side Rendering), SSG(Static Site Generation). 먼저 SSR은 사실 web 초창기부터 있던 ‘기본’ 기술로 web client UI에 보이는 모든 요소를 server에서 죄다 생성하는 기술이다. 후에 나타난 Ajax로 인해 client가 요소를 생성 또는 변경하는 현재의 트렌드가 나타난거고(이를 CSR; Client-Side Rendering이라 한다나).
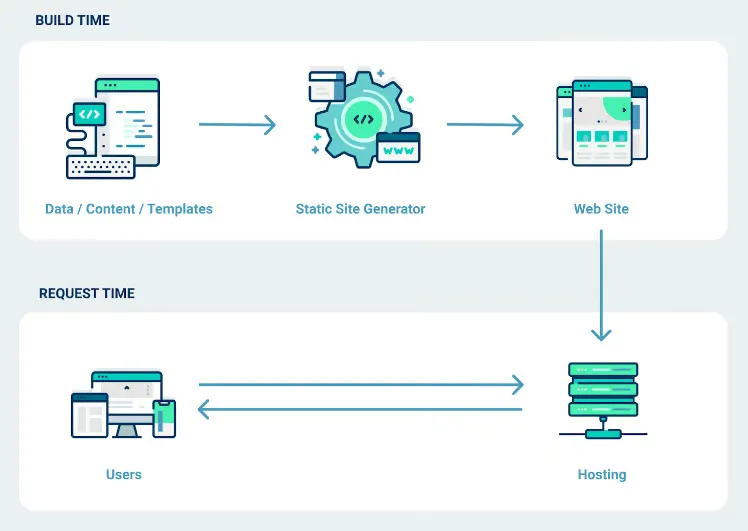
반면 SSG는 client의 역할은 동일하지만 web client로 보내는 response 생성 과정이 SSR과 다르다. SSR은 일반적으로 request에 따라 동적으로 content를 생성해 응답하는 반면, SSG는 site build 시점에 모든 content가 만들어지고 runtime에는 이 content를 읽어 응답할 뿐이라고. DB나 application server 없이 reverse proxy만 있으면 되는 셈.
동적 생성이 없으니 빠른 응답이 가능하고(나아가 CDN까지 사용 가능), 아키텍처가 단순해지며, 단순해진 만큼 보안성이 좋아지고, 서비스 대상 컨텐츠를 아예 git으로 관리 가능하고. 다만 컨텐츠가 자주 변경되면 매번 빌드가 요구된다는 약점이 있겠다.
ChatGPT왈, 2010 초반 Jekyll - Github page로부터 시작해서 Hugo, Gatsby, Next.js, Nuxt.js, VuePress등이 뒤를 따랐다고. 십중팔구 이 블로그 hosting 서버인 oopy도 SSG 기반일 듯.